السلام عليكم ورحمه الله وبركاته
نرى الكثير من المدونات لديها اداه تنقل من اعلى الى اسفل عاديه ونرى ايضا هذه الاداه فى بعض المواقع ملونه وجميله وتوجد ايضا كبيره وصغيره وشيئا من هذا القبيل فجأت اليكم اليوم ومعى الكود لهذا الاداه (scroll bar) وقلت ان اشارككم هذا الكود واتمنى ان يعجبكم ان شاء الله
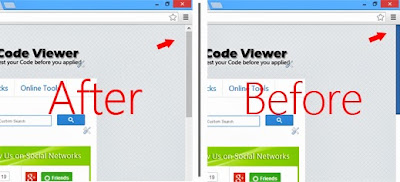
فقلت ان اعرض لكم صور لهذه الاداه عسى ان تستفيدو اكتر وتصل اليكم الفكره
الان كل ما عليك هو التوجه الى مدونتك
اذهب الى القالب ثم اضغط على تحرير HTML
ثم اضغط داخل المربع CTRL+F
ثم ابحث عن هذا الكود ]]></b:skin>
ثم ضع هذا الكود فوقه مباشره
::-webkit-scrollbar {
background:#fff;
width:10px;
}
::-webkit-scrollbar-thumb {
-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.5);
background-image: -webkit-linear-gradient(top, #DF1032 10%, #DF1032 51%);
}
وهذا الكود #fff مسئول عن اللون. اذا كنت تريده بالوانات اخرى من اختيارك واذا كنت لا تعرف اكواد الالون فأنصحك بأختيارها من خلالنا
اضغط هنا





0 التعليقات:
إرسال تعليق