السلام عليكم ورحمه الله وبركاته
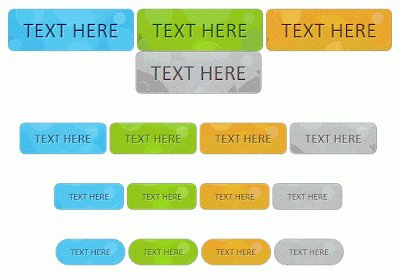
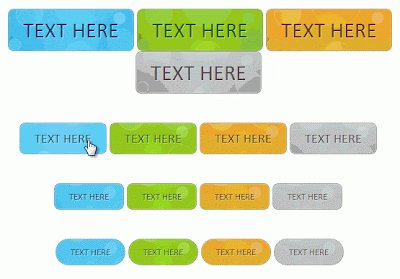
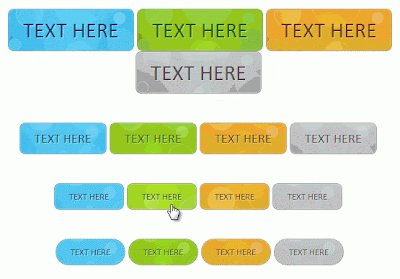
اهلا بكم وكيف حالكم جميعا؟ اتمنى ان تكونو بخير . جئتكم اليوم ومعى ازرار فى منته الروعه وهى تسمى بأزرار الفقاعات لانها لديها ذلك وحيث عندما تقف عليها تهتز بشكل الفقعات وتتوفر هذه الازرار بأربع أشكال وهى (الازرق والاخضر والبرتقالى والرومادى) وهى ازرار يتخدمها المحترفين حتى يجذب الزوار له وايضا حتى لا يصبح روتينيا مثل العامه فى المدونات ولا تنسونا بالتعليق وشكرا.
والان مع التركيب
نبحث عن هذا الكود
</head>
ثم نضع فوقه مباشره هذا الكود
<link href='https://blogswidget.googlecode.com/svn/tags/bubble.css' rel='stylesheet' type='text/css'/>
ونحفظ القالب.
وهذه الروابط ممكن ان تستخدمها فى المواضيع او تضعها فى (HTML/JAVA SCRIPT) حسب اختيارك
HTML FOR LARGE SIZED BUTTONS
<a class="button big blue" href="LINK">LINKNAME</a>
<a class="button big green" href="LINK">LINKNAME</a>
<a class="button big orange" href="LINK">LINKNAME</a>
<a class="button big gray" href="LINK">LINKNAME</a>
HTML FOR MEDIUM SIZED BUTTONS
<a class="button blue medium" href="LINK">LINKNAME</a>
<a class="button green medium" href="LINK">LINKNAME</a>
<a class="button orange medium" href="LINK">LINKNAME</a>
<a class="button gray medium" href="LINK">LINKNAME</a>
HTML FOR SMALL SIZED BUTTONS
<a class="button small blue" href="LINK">LINKNAME</a>
<a class="button small green" href="LINK">LINKNAME</a>
<a class="button small orange" href="LINK">LINKNAME</a>
<a class="button small gray" href="LINK">LINKNAME</a>


0 التعليقات:
إرسال تعليق